It sucks, right?
The stress with the GDPR is over now.
And then something new comes up again. Something to deal with. Something you have to sacrifice your already scarce time for:
A new WordPress editor.
Geez!
But, to get right to the point:
The new editor, who goes by the name of Gutenberg, isn’t that bad. If you give him a chance, you might even fall in love with him.
I’ll show you everything you need to know about Gutenberg as a WordPress user to guide how it works and How to use it best. What are the advantages and disadvantages?
And what to do when you find Gutenberg horrible. And just keep using the classic editor as if nothing had happened.
1. What is Gutenberg?
Gutenberg is a new editor that replaces the existing TinyMCE editor with WordPress 5.0.
WordPress 5.0 was released on December 6th, 2018, after the release date was postponed twice.
But what’s so great and new about it?
Is it a new revolution like Johannes Gutenberg’s printing press, which was the first of its kind to work with movable type?
Rather not. But a meaningful development in the right direction:
Gutenberg is a page builder.
This means that with more complex post layouts with images, columns, multimedia elements, etc., you are no longer dependent on HTML and CSS.

2. Try Gutenberg
You can try the Gutenberg editor even if you haven’t installed WordPress 5.0 yet.
You can simply download it as a plugin.
If you already have WordPress version 4.9.8 installed (which you should), you will already be prompted to test Gutenberg.

When you install and activate Gutenberg, it becomes the default editor in WordPress.
However, this is not a requirement.
You can display Gutenberg again at any time in the plugin overview.
And, even with Gutenberg enabled, you can still choose the classic editor.
This means that you can always see in the post overview which posts have already switched to the new editor and which have not.
3. You should pay attention to this when updating to WordPress 5.0
WordPress 5.0 is one of the biggest updates in the last few years. Therefore, you shouldn’t install it as soon as it’s available.
You don’t have to worry about safety if you do without it for the time being. Because WordPress 5.0 is not a security-relevant update. Security holes will probably be fixed in WordPress 4.9.x for a more extended period.
I recommend the following procedure:
- Wait two or three weeks after the release with the update. Many developers will still bring out updates for themes and plugins in the first few weeks after the release. In addition, errors in WordPress 5.0 itself may still be fixed.
- If you want to save yourself stress during the Christmas season, I would even wait until the new year with the update, especially if you use your business website.
- Make a backup of your entire installation!
- Bring plugins and your theme up to date before the update (also think of premium plugins or themes, some of which have to be updated manually!)
If you want to be sure, then duplicate your website and first install the update on a test installation (e.g., on a subdomain or local installation).
3.1 Errors after installation
If errors occur after the installation, deactivate all of your plugins one by one and see whether the errors are resolved.
Plugins are the number one cause of WordPress errors!
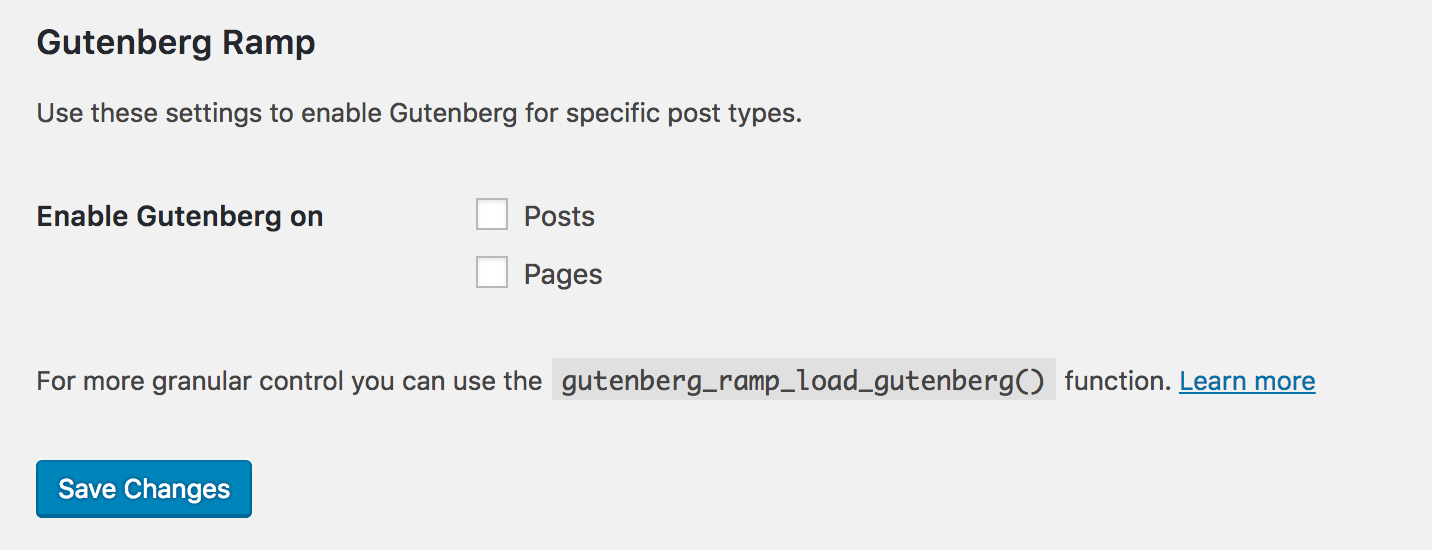
If there are errors with individual post types, you can also install the Gutenberg Ramp plugin. This means that Gutenberg can only use certain types of posts, such as Activate pages and posts.
You can find the checkboxes for this under Settings> Write in the WordPress admin area:

In addition, there is always the option of completely deactivating Gutenberg.
4. Deactivate Gutenberg
Do you find Gutenberg disgusting and don’t feel like dealing with it (yet)?
Then you have two options:
Either you give yourself the upcoming update to WordPress 5.0. However, this is not recommended. This means you won’t get any new features, and security gaps may not be fixed.
Or you install the Classic Editor. The plugin will be further developed until December 31, 2021, which means you can postpone Gutenberg’s use until then.
The plugin offers two modes (to be found in WordPress under Settings> Write).
With the setting, Replace the editor Gutenberg with the classic editor. You can simply continue to use the classic editor. As if Gutenberg never existed.
Then all the editor tracks are hidden, including the dashboard widget that prompts users to give Gutenberg a try.
With the second mode, you can leave Gutenberg as the default editor.
The plugin only inserts links in the admin menu, toolbar and edit window, with which you can switch back to the classic editor for a single post.
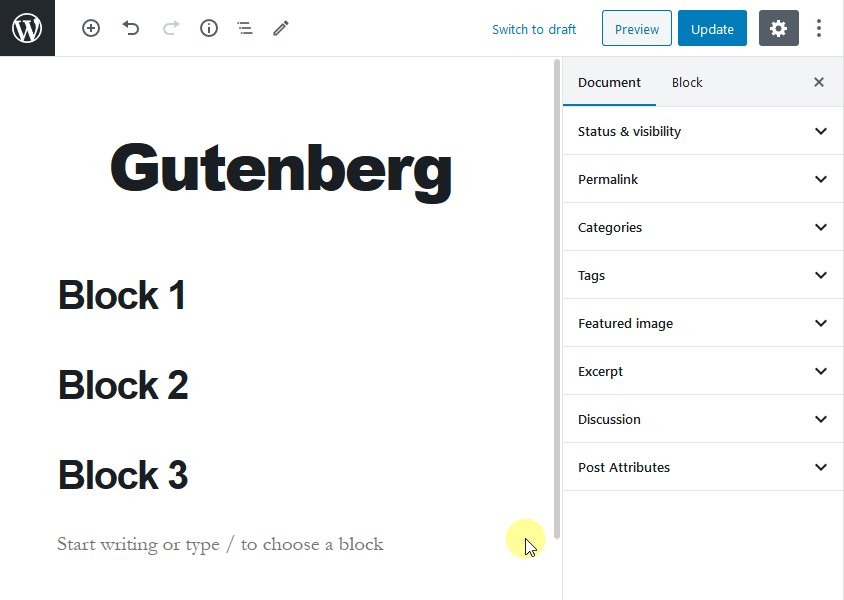
5. General post settings
General post settings, such as Publication date, post format, categories, or keywords can be found (as in the classic editor).
You can open this by clicking on the gear in the top right of the top bar:

5.1 Change permalink
In Gutenberg, the permalink of a post is hidden by default.
If you click on the post title, it will be displayed and can be edited by clicking on the gray button next to it:

5.2 Show the number of words
In the old editor, the number of words was always displayed at the end of the text field.
You can display this by clicking on the info symbol in the top bar’s top-left at Gutenberg.
In addition, the number of headings, paragraphs, and blocks is displayed as well as the structure of your document:

6. Use blocks
Now it’s time to get down to business. Namely, what makes Gutenberg special:
Blocks.
To add, move, duplicate, and style them:
6.1 Add a block
A new block can be added in several ways, e.g.,
- a) By clicking on the plus sign in the top bar’s top left.

- b) By pressing the Enter key.

You can then select the block type by clicking on the plus sign that appears to the new block’s left or entering a slash ( / ).
- c) By clicking the plus sign at the top of a block.

6.2 Reusable Blocks
You can reuse a pad from the same or a different post.
You do this by clicking on the block options:

You can delete a block from the reusable blocks in the block options.
There you click on Remove Reusable Blocks.

6.3 Duplicate a block
To save yourself the hassle of creating similar blocks, you can duplicate blocks.
You can do this by clicking on the block options or using the shortcode Shift + ⌘ or CTRL + D.

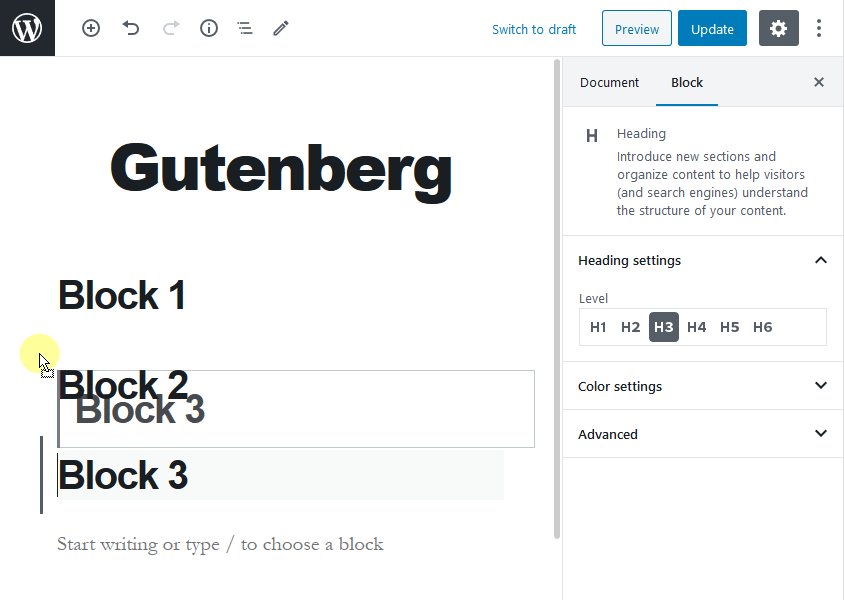
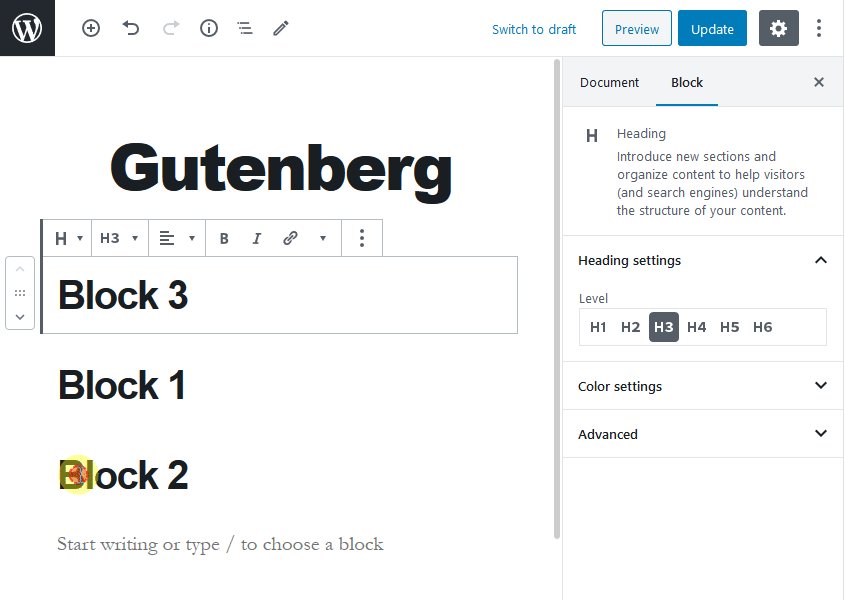
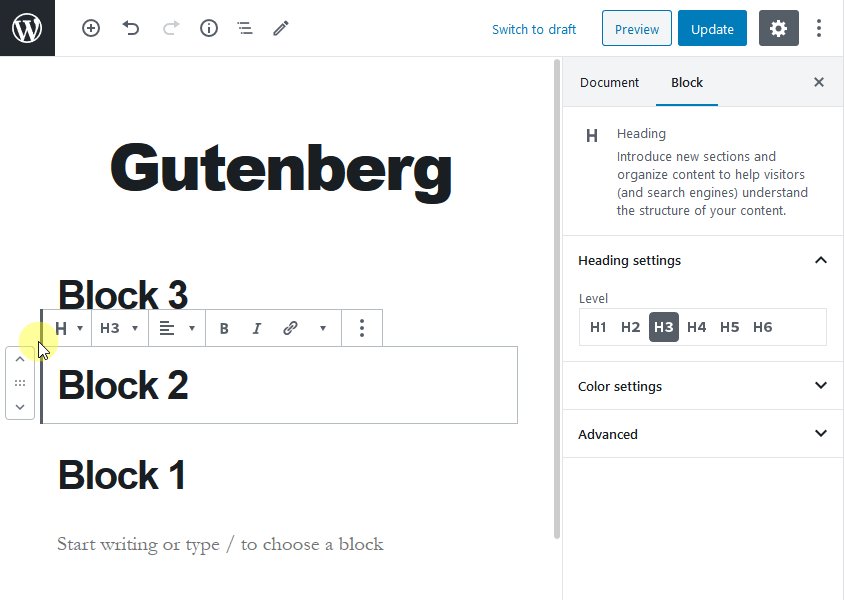
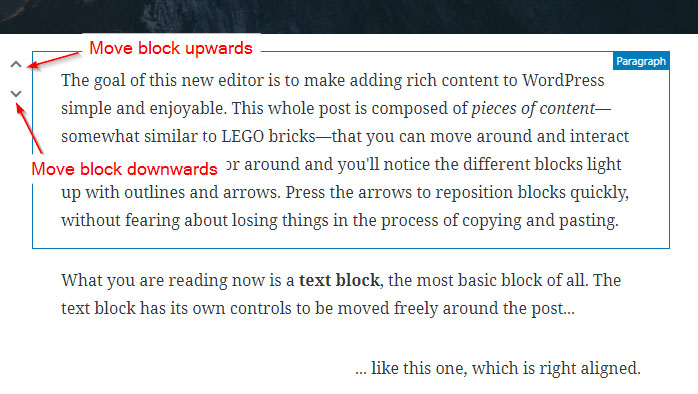
6.4 Move a block
Unfortunately, it is not possible to simply drag and drop blocks to another location.
Moving a block up or down is only possible using two arrows on the left.

6.5 Changing the styling of blocks
Depending on the block, you have different styling settings available. These are displayed in the right sidebar when you click on a block.
For the text block, you can, e.g., also change the text and background color.
For headings, the text alignment and the heading level (H1, H2, H3, etc).
You can also specify an additional CSS class under Advanced Settings for all blocks, which I find very practical.

7. Which blocks are there?
There is already a large selection of standard blocks for Gutenberg.
There will be even more over time as plugin and theme developers can add blocks to choose from themselves.
These blocks are currently available.
7.1 General blocks
| Block name | symbol | description |
| paragraph | Inserts a new paragraph. Standard block that is inserted by pressing the Enter key. | |
| Audio | Inserting an audio file by dragging and dropping, selecting it in the media library or entering a URL | |
| image | Insert an image by dragging and dropping, uploading or from the media library. | |
| file | Insert any file by dragging and dropping, uploading or from the media library. | |
| gallery | Insert a picture gallery with 2 to 8 columns. | |
| list | Insert a numbered or unnumbered list. | |
| cover photo | Insert an image that spans the entire width. Optionally fixed and with image title. Opacity changeable. | |
| heading | Insert H1, H2, H3, H4, H5 or H6 heading. Orientation customizable. | |
| subtitle | Block with gray and italic font (e.g. suitable for picture or video captions). | |
| Video | Insert a video by dragging and dropping it, selecting it in the media library or entering a URL. | |
| Quote | Insert a quote including the source (with a thick black line on the left). |
7.2 Formatting
| Block name | Symbol | Description |
| Classic | Lets you use the classic editor within Gutenberg. | |
| code | Block for displaying (not executing!) Code | |
| Own HTML | Allows you to insert your own HTML that you can preview. | |
| Pull quota | Big, eye-catching quote that is delimited with hyphens | |
| table | For inserting a table (2 x 2 by default). You can add or delete as many rows and columns as you want with a click of the mouse. | |
| verse | Slightly indented block for lyric texts. | |
| Preformatted | Block that will display text exactly as you type it (paragraphs will be retained). Styling is determined by your theme. |
7.3 Layout elements
| Block name | Symbol | Description |
| Spacers | Inserting space between two blocks. Height in pixels is adjustable. | |
| Button | Inserts a button. Background and text color can be adjusted. | |
| More | Serves to separate the article at this point, so that this z. B. in categories or on the start page only until is shown there. | |
| Page break | This allows you to split your blog article across multiple pages. | |
| Columns (beta) | Adds 2 to 6 columns that allow content to be displayed side by side. Any number of other blocks can be inserted into each of them. | |
| delimiter | Inserts a hyphen. |
7.4 Widgets
| Block name | Symbol | Description |
| Archives | Displays a mail archive sorted by date. Optionally with the number of articles and as a drop-down menu. | |
| Categories | Shows your categories. Optionally as a dropdown menu, with the number of articles and with hierarchy. | |
| Latest posts | Shows your latest posts. Order, category and number of elements can be selected. Optionally also with post date. | |
| Latest comments | Displays the latest comments. Optionally with avatar, date and text excerpt. The number of comments can also be selected (from 1 to 100). | |
| Shortcode | Inserts a shortcode. |
7.5 Embeds
As in the classic editor, Gutenberg embeds can be inserted, such as YouTube videos, Facebook posts, or Spotify songs.
A full list of available embed blocks can be found in the Gutenberg Codex.
7.6 Inline elements
These are elements that can be added within a block:
| Block name | Symbol | Description |
| Inline image | Inserts an image. |
8. Switch from the visual editor to the text editor
As with the classic editor, it is also possible in Gutenberg to switch from the visual editor to the text editor to see the code of your post.
You can do this by clicking on the three vertical dots on the far right in the top bar:

Blocks are shown in this form (a paragraph block can be seen here):
<! – wp: paragraph ->
This is the content.
<! – / wp: paragraph ->
If styling options are selected for a block (in the example, the text is right-aligned), this can also be found within the block tags:
<! – wp: paragraph {“align”: “right”} ->
Right-aligned content.
<! – / wp: paragraph ->
9. Migrate posts from the classic editor to Gutenberg
Maybe you have already asked yourself:
And how about my old posts? Are those with Gutenberg now displayed differently? Do I have to adjust all contributions manually now?
No panic!
Even with the Gutenberg plugin activated, your old posts will be displayed as before. And you don’t have to do anything first.
Gutenberg has integrated the Classic block for a smooth migration, which lets you continue to use the classic editor within Gutenberg.
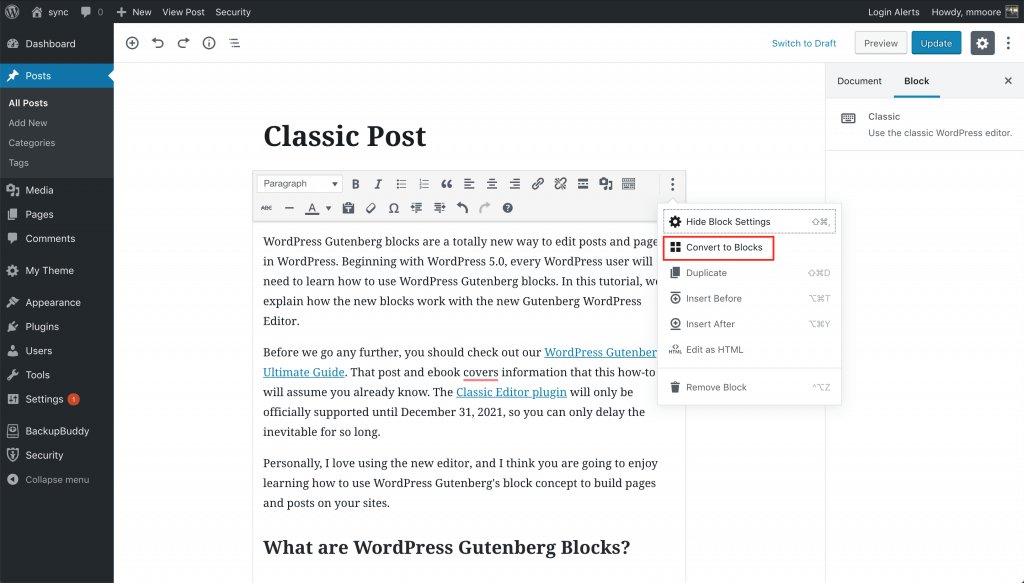
When you edit an old post with Gutenberg, all of the content is displayed in the Classic block. You can edit it there as normal:

If you feel comfortable with Gutenberg, you can easily convert the classic block into normal blocks in the block options:

10. Gutenberg & GDPR
According to my research, the new Gutenberg editor does not process any personal data from website visitors.
It does not store any visitor information in the database.
External scripts are also not loaded by the editor itself or by individual blocks used.
You have to be careful (as before) with embeds.
10.1 Embeds
Personal data may be transferred to third-party providers via integrated YouTube videos, audio files, slides, or social media posts.
If you’ve installed a plugin that offers two-click solutions for embeds, you should check that it is compatible with the Gutenberg editor.
I have already tested the following plugins with Gutenberg.
- Borlabs Cookie (all embeds are perfectly integrated, tested with version 1.8.2 to 2.x)
- YouTube Lyte (connection to YouTube is blocked, display errors can occur because Gutenberg adds additional CSS classes to the block, these must be deleted in the block settings, tested with version 1.7.5)
- YouTube EmbedPlus (Embeds are integrated perfectly, tested with version 12.1)
10.2 Admin area
In the backend, the Noto Serif font is loaded via Google Fonts. However, this is only relevant (if at all) for registered authors or editors.
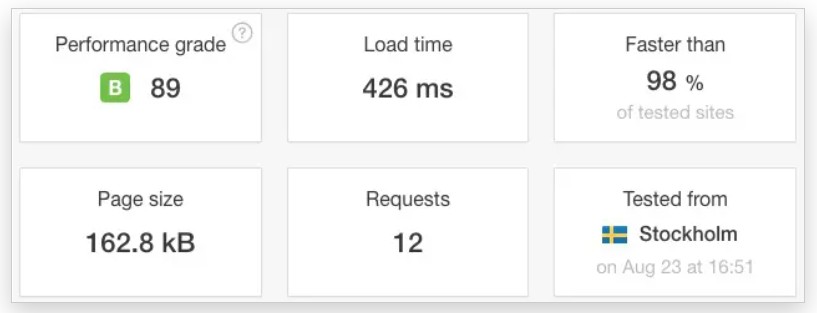
11. Loading time
One of my concerns about Gutenberg was that additional CSS or Javascript files would slow down the loading time.
But this has not been confirmed.
Gutenberg loads a small CSS file that is just 3.4 KB in size.
This only has a minimal effect on the loading time.
Here is a WordPress post with the Gutenberg plugin activated (without caching and not minified):

Here is the same WordPress post with a classic editor (without caching and not minified):

12. Gutenberg shortcuts
Gutenberg brings some new shortcuts that make working with the editor easier. Some shortcodes that you know from the classic editor continue to work.
12.1 Global
| Mac | Windows | Function |
| CTRL + Alt + H | Shift + Alt + H | Show an overview of keyboard shortcuts |
| ⌘ + S | CTRL + S | save Changes |
| ⌘ + Z | CTRL + Z | Undo the action |
| ⌘ + Shift + Z | CTRL + Shift + Z | Restore action |
| ⌘ + Shift +, | Ctrl + Shift +, | Close settings (sidebar) |
| Ctrl +, | Ctrl +, | Jump to the next part of the editor |
| Ctrl + Shift +, | Ctrl + Shift +, | Jump to the previous part of the editor |
| Shift + Alt + N | Shift + Alt + N | Jump to the next part of the editor |
| Shift + Alt + P | Shift + Alt + P | Jump to the previous part of the editor |
| ⌘ + Shift + Alt + M | CTRL + Shift + Alt + M | Switch from the visual editor to the code editor and vice versa. |
12.2 Selection
| Mac | Windows | Function |
| ⌘ + A | CTRL + A | Select all of the text within a block. The second entry selects the entire document. |
| Esc | Esc | Delete selection |
12.3 blocks
| Mac | Windows | function |
| Enter | Enter | This will create a new block. Works well in combination with Slash. |
| / + Search term | / + Search term | If you enter a slash in a new block, you can select the type of block using quick input. |
| ⌘ + Shift + D | CTRL + Shift + D | Duplicate the selected block |
| ⌘ + Alt + Backspace | Ctrl + Alt + Backspace | Delete selected block |
| ⌘ + Alt + T | CTRL + Alt + T | Insert block above selected block |
| ⌘ + Alt + Y | Ctrl + Alt + Y | Insert block under selected block |
12.4 text
| Mac | Windows | function |
| ⌘ + B | CTRL + B | Mark text in bold . |
| ⌘ + U | CTRL + U | Underline text . |
| ⌘ + I | CTRL + I | Text in italics make. |
| ⌘ + K | CTRL + K | Converts the text into a link. |
| Ctrl + Alt + S | Ctrl + Alt + S | Removes a link. |
| CTRL + Alt + D | CTRL + Alt + D | text |
| Ctrl + Alt + X | Ctrl + Alt + X | Show text as Monospace Schrift. |
13. Compatibility
Some plugins and themes are (as expected) not yet compatible with Gutenberg.
This is mostly the case with plugins and themes that add a button or a meta box to the WordPress editor.
This is expressed because these buttons or meta boxes are not displayed or do not work properly.
For example, the following plugins can cause errors (most of them have now been fixed by updates).
- All in One SEO Pack
- Yoast SEO (was fixed in version 8.0.0)
- YouTube Embed Plus
- WooCommerce
- Jetpack
Daniel Hubacher has put together an extensive list of compatible and incompatible plugins (now only available for download as an archive).
How to test a plugin for compatibility or incompatibility is described on GitHub.
13.1 Gutenberg vs. Other Page Builders
Since Gutenberg is a page builder himself, you might ask:
What about existing page builders such as Elementor, Visual Composer, or Beaver Builder? Or with themes like Avada and Divi?
Fortunately, many developers are already prepared for the upcoming WordPress version 5.0. Or are already working on making their page builders compatible with Gutenberg.
- According to the company, Theme Fusion is closely monitoring Gutenberg’s development and will inform users if there is anything to consider.
- Elementor should be completely compatible with Gutenberg. It should be possible to write posts in Gutenberg and then design them with Elementor.
- According to the documentation, with Visual Composer, you can use Gutenberg blocks within your editor or completely deactivate Gutenberg in the plugin options.
- Since the end of July, Divi has offered to switch between its editor and Gutenberg.
- Since version 2.1, the Beaver Builder offers the possibility to switch between your editor and Gutenberg.
- According to this help article, SiteOrigin’s page builder can be used within the Gutenberg editor.
14. Conclusion
Admittedly: at first, I didn’t like Gutenberg at all.
After trying things out for a long time (and after making various improvements over time by the development team), my Gutenberg judgment is no longer as devastating as it was initially.
You get used to the new workflow very quickly, and Gutenberg is a win for WordPress beginners.
But:
Writing simple blog posts is faster with the classic editor. Various bugs and immature functions are also annoying. And working with Gutenberg on the move is a cramp.
But the general direction that WordPress is taking with Gutenberg is the right one, in my opinion. And I’m excited to see what will happen to Gutenberg in the next few months.
What should you do now?
Try Gutenberg. And as soon as possible!
You may not like him from the start and demonize him (like me). But you will get used to it. And maybe even learn to love him.
And, if you’ve already tried it:
Write me a comment and tell me what you think of the new editor! Top or rather a flop?
14.1 Advantages of Gutenberg
- Cleaner writing environment with fewer distractions.
- It does not negatively affect the charging time.
- You can see the structure of the document as well as other statistics on the number of paragraphs, headings, and blocks.
- Insertion of widgets in posts without additional plugin.
- Creating more complex layouts is easier for beginners, such as inserting tables or columns.
- Theme and plugin developers can create their blocks.
- Reusable blocks save the creation of shortcodes.
14.2 Disadvantages of Gutenberg
- Writing simple blog posts is not as pleasant with Gutenberg as with the classic editor.
- You have to get used to the new user interface and adapt your workflow.
- Still incompatibilities with some themes and plugins.
- Some even have bugs, and some functions are not yet fully developed.
- Column blocks are not however, fully developed (the operation is clumsy, and columns are not yet responsive).
- Operation on the smartphone or tablet is not yet ideal.
- Some shortcodes no longer work (such as ## for an H2 heading).